Lập trình Web ASP.NET MVC .NET Framework - Bài 3 - Tích hợp giao diện vào project Bán Hàng Online - Coding With Thịnh
Phân tích giao diện:
Những phần chung bao gồm thanh điều hướng (hay còn gọi là thanh menu) và thành phần footer chân trang không thay đổi khi load lại trang
Nhìn trong code ta thấy code trong thẻ header và footer sẽ là phần chung không thay đổi khi load trang
Code trong thẻ main là phần thay đổi khi load trang
Copy đoạn code chỗ thẻ main hoặc Copy Ctrl + C hoặc Cut Ctrl + X luôn để lần sau copy đoạn code chung không cần tốn công xóa code chỗ thẻ main để tránh copy nhầm
Dán vào view Index (tức là file Index.cshtml) (view Index thuộc controller Home)
Ghi đè dòng code <h2>Index</h2> (replace dòng code này thành đoạn code phần main)
Copy tất cả code còn lại vào file _BanHangOnline.cshtml (Layout Page _BanHangOnline)
Ghi đè đoạn code
Thành

Trong file _BanHangOnline.cshtml tiếp tục ghi đè dòng code
<title>Molla - Bootstrap eCommerce Template</title> (ở trên project của mình là dòng 10)
Thành
<title>@ViewBag.Title</title> (dòng 11)
Bạn xem qua 2 đoạn code sau để hiểu cách hoạt động của @ViewBag.Title
Đoạn code 1:
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Title = "Trang chủ";
return View();
}
}
Đoạn code 2:
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
</head>
<body>
<h1>@ViewBag.Title</h1>
<p>Chào mừng bạn đến với trang chủ.</p>
</body>
</html>
Chức năng của @ViewBag.Title là hiển thị tiêu đề trang web lên trên tab của trình duyệt (hoặc có thể hiểu là @ViewBag.Title được sử dụng để thiết lập tiêu đề của trang web và tiêu đề này sẽ hiển thị lên trên tab của trình duyệt)
Cũng trong file _BanHangOnline.cshtml ta thay thế chỗ trống chỗ đoạn code main ban đầu thành dòng code
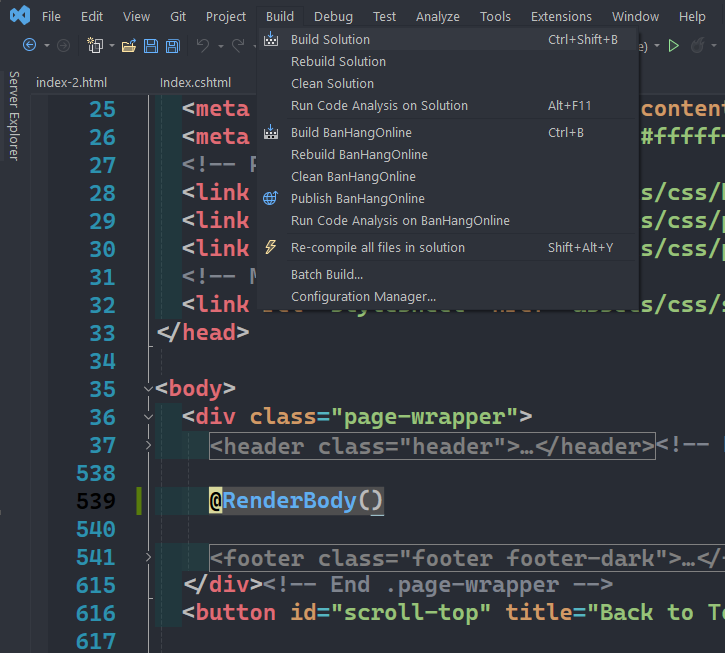
@RenderBody() (dòng 539 trong project của Thịnh)
Đã tích hợp xong phần code HTML
Build lại ứng dụng web để xem kết quả
Bấm vào Build bấm vào Build Solution (hoặc bấm tổ hợp phím Ctrl + Shift + B)
Chạy thử để xem giao diện của trang web
Chuột phải vào project BanHangOnline chọn View chọn View in Brower (hoặc bấm tổ hợp phím Ctrl + Shift + W)
Đây là giao diện sau khi tích hợp xong code HTML
Nói thêm: Giao diện Admin tương đối giống nhau, nếu không muốn nói là giống nhau hoàn toàn, giao diện người dùng (ví dụ giao diện bán hàng) dù khác nhau, nếu nhìn cấu trúc giao diện luôn có điểm tương đồng.
Tiếp theo là tích hợp code CSS vào project ASP.NET MVC .NET Framework
Trong folder molla-eCommerce-html-template hoặc bất kỳ tên folder giao diện nào của bạn copy tất cả các folder trong đó bao gồm: assets, lib, popup (chừa các file HTML lại chỉ copy folder thôi)
Sau đó dán vào project BanHangOnline
Cuối cùng là xem kết quả thôi

.png)